The Client
/
White Canvas, a leader in the WordPress Web Design industry, recognized the need for an innovative QA automation tool to enhance their pixel-perfect workflow. Specializing in delivering high-quality digital experiences, the collaboration aimed to streamline their quality assurance process, ensuring flawless execution in their projects.

The Need
/
A CUSTOM System
White Canvas faced the challenge of conducting extensive manual testing, which was both time-consuming and prone to errors. As their projects grew in complexity, the need for a more efficient and reliable QA process became critical to maintaining high-quality standards and preventing issues from reaching production.

The primary goal was to develop a user-friendly QA automation tool that could be seamlessly integrated into the client's existing workflow.
This tool needed to provide a visual interface for BackstopJS, enabling easy execution of regression tests in the cloud. The main challenge was designing an intuitive interface that allowed both QA professionals and non-technical team members to conduct visual QA tests effortlessly.
The Challenge
/
The project's main challenge was designing a user-friendly interface that allowed both QA professionals and non-technical team members to easily conduct visual QA tests. Additionally, we needed to develop a robust infrastructure to support multiple Chromium versions for BackstopJS tests, ensuring the tool could meet the diverse testing needs of the client and be marketable to other agencies.


The Process
\
Our approach to creating the QA automation tool was structured and collaborative, ensuring alignment with the client's goals from concept to deployment. The process was divided into three key phases: LoFi Wireframes, HiFi Wireframes, and Development, each critical in turning the vision into a functional and user-friendly solution.


00
/00
Our process began with creating low-fidelity wireframes to visualize the basic structure and functionality of the QA automation tool. This step was crucial for aligning our vision with the client's needs, allowing us to quickly iterate on ideas and make adjustments before committing to more detailed designs. The focus was on ensuring the interface would be intuitive for both technical and non-technical users.
Goals
01 -
LoFi Wireframes
02 -
Feedback & Iterations
03 -
Clear Flow
LoFi Wireframes
/
HiFi Wireframes
/


00
/00
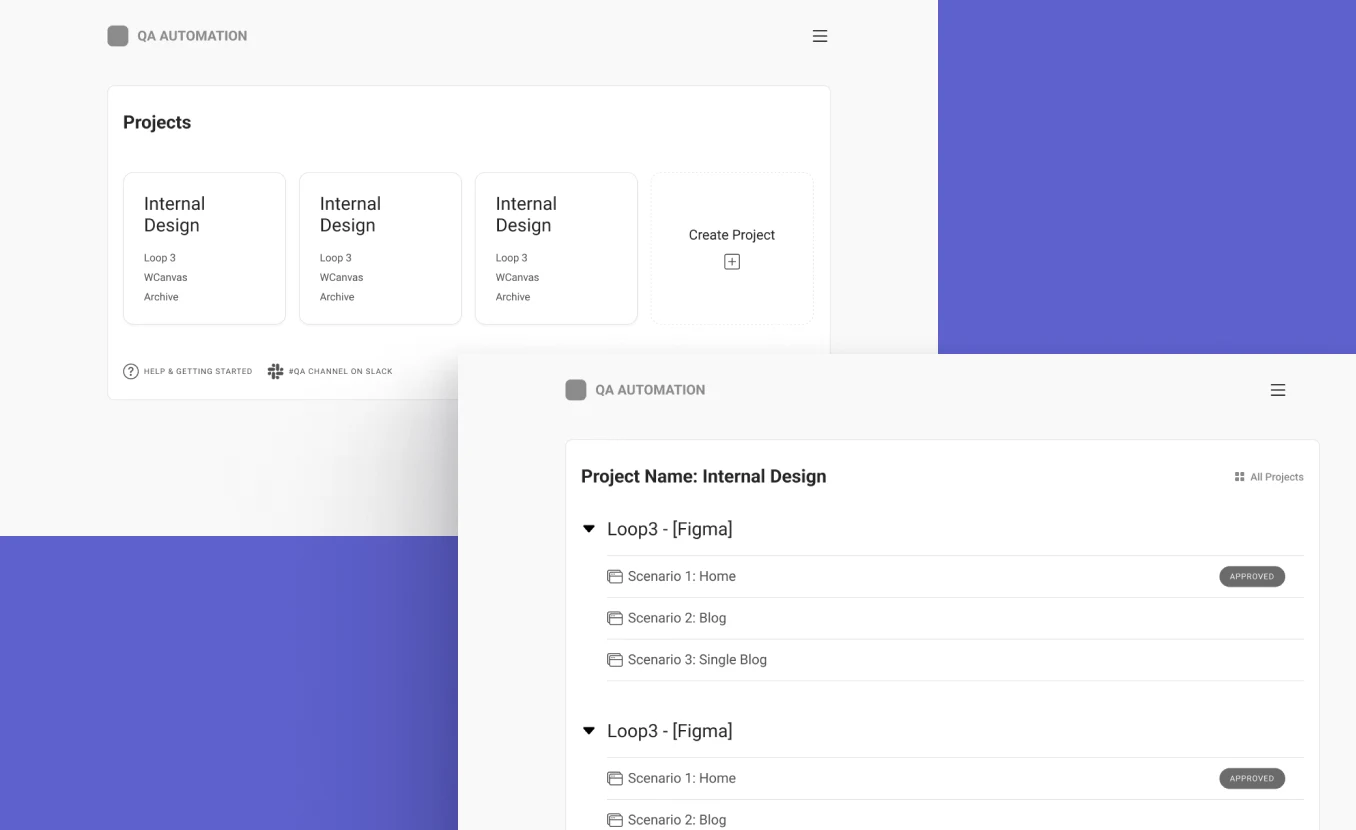
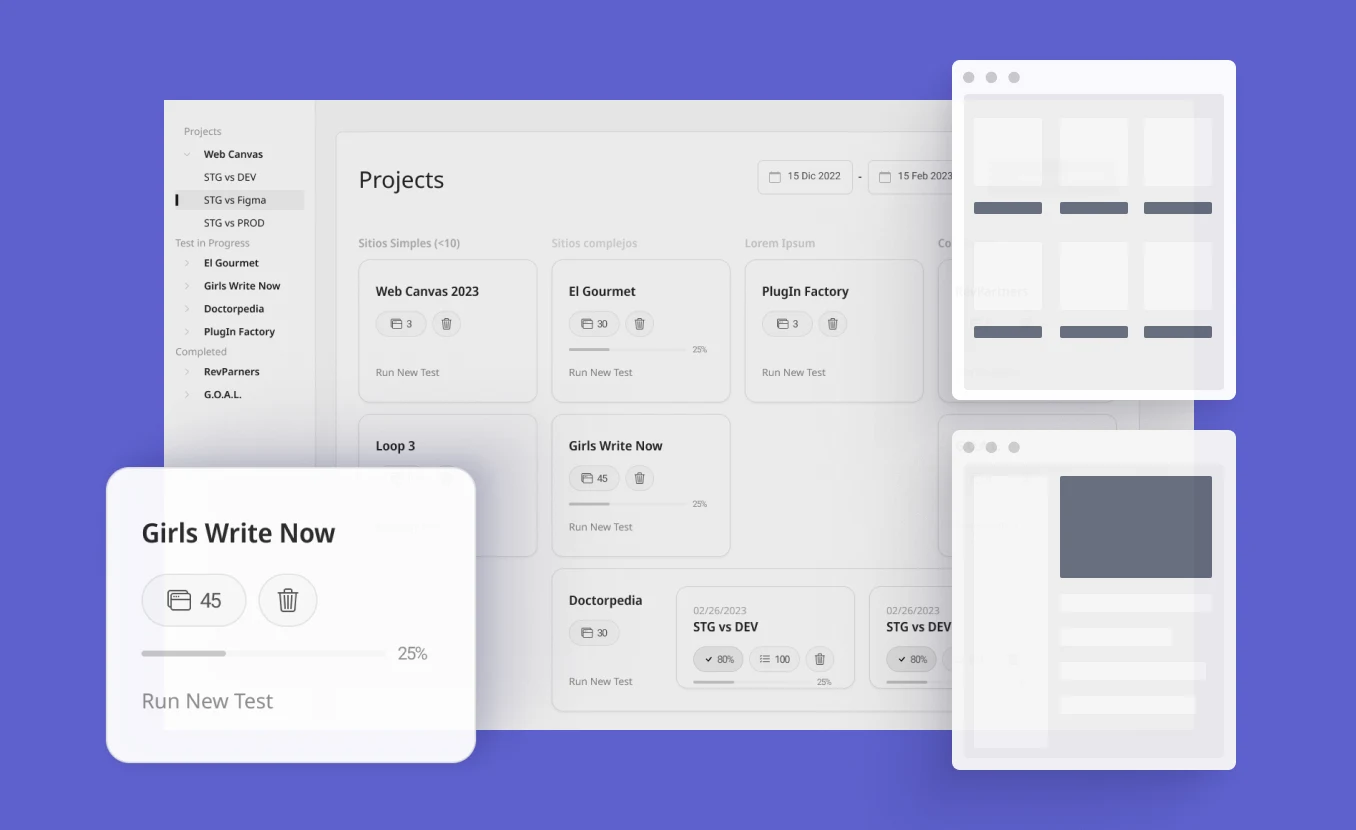
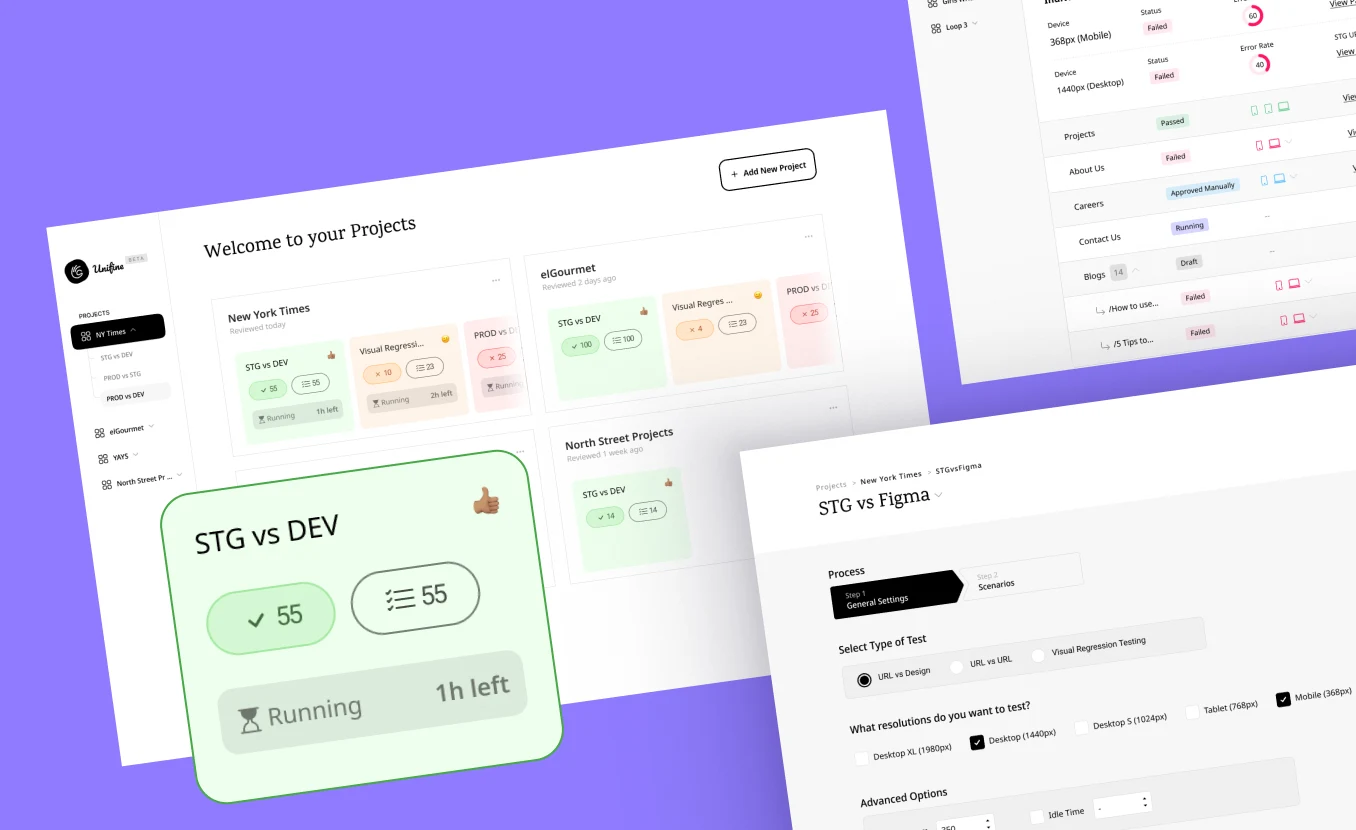
With the foundational concepts in place, we moved on to high-fidelity wireframes. These detailed designs brought the interface to life, incorporating visual elements and user interaction details. We worked closely with the client during this phase to refine the tool's look and feel, ensuring it met their expectations and was user-friendly. This step was vital for transitioning from concept to a concrete, actionable design that would guide development.
Goals
01 -
Visual Design
02 -
Interactive Prototypes
03 -
Final Review Before Coding


00
/00
Once the designs were finalized, we proceeded to the development phase. Our team built the tool using a robust infrastructure to support multiple Chromium versions for BackstopJS tests, ensuring it was capable of handling diverse testing scenarios. Throughout development, we maintained close collaboration with the client, providing regular updates and incorporating feedback to ensure the final product met their needs and was ready for broader market adoption.
Development
/
Technology
For White Canvas's QA automation tool, we selected a tech stack that prioritizes performance, flexibility, and scalability. React provided a dynamic, user-friendly front end, while Node.js powered the backend with efficiency and speed. Leveraging AWS ensured robust, scalable cloud infrastructure that could handle the demands of extensive testing. This combination allowed us to deliver a high-performance, reliable solution that seamlessly integrates into their daily operations, supporting long-term growth and success.
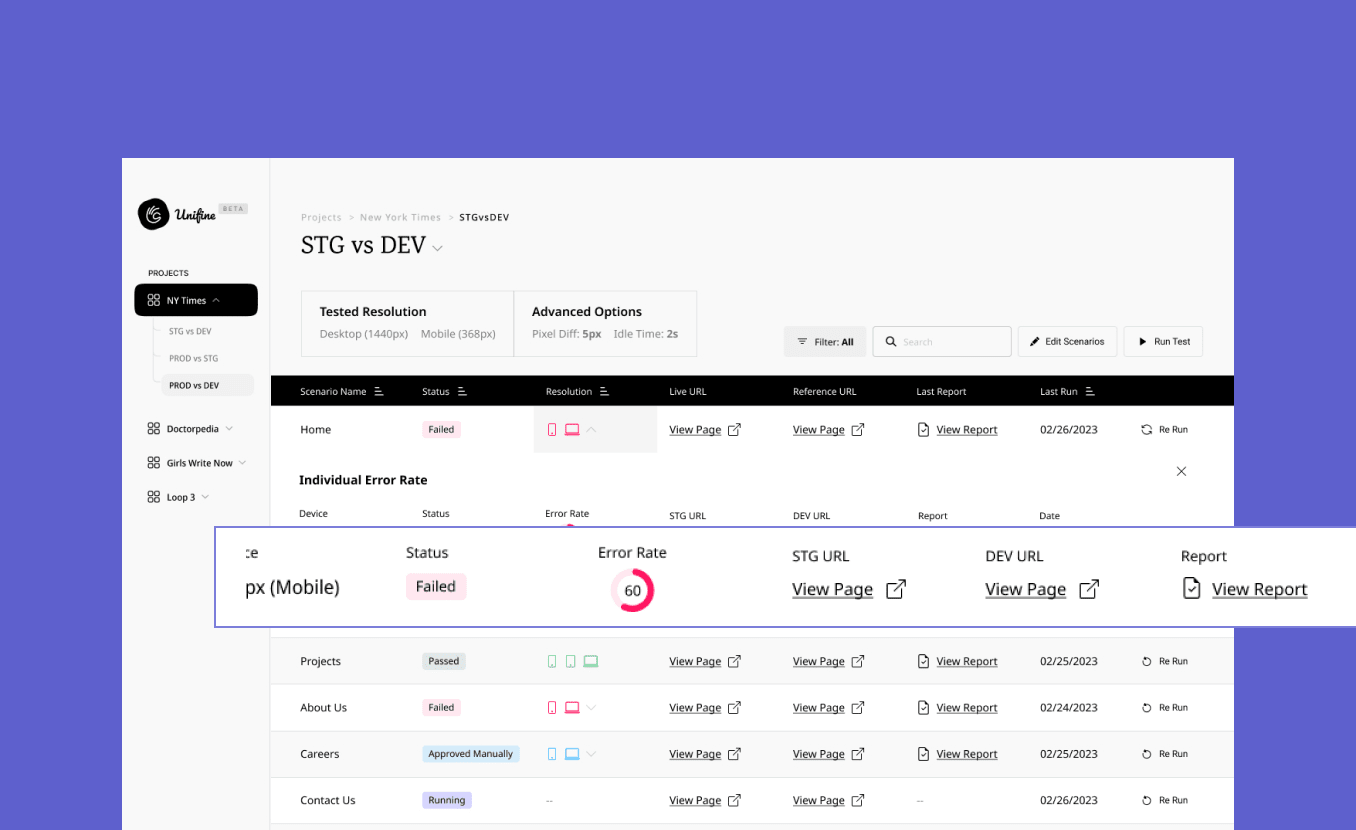
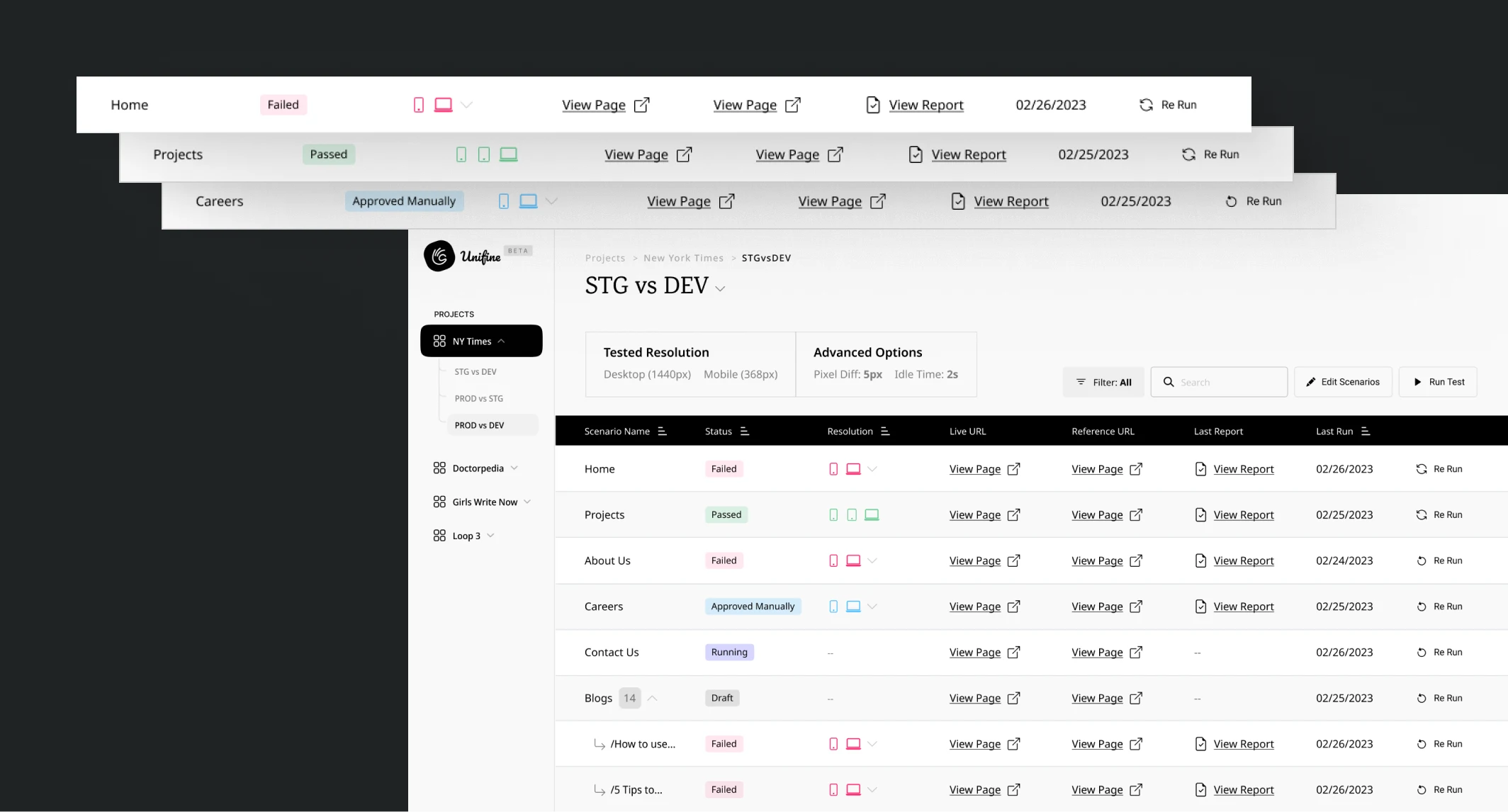
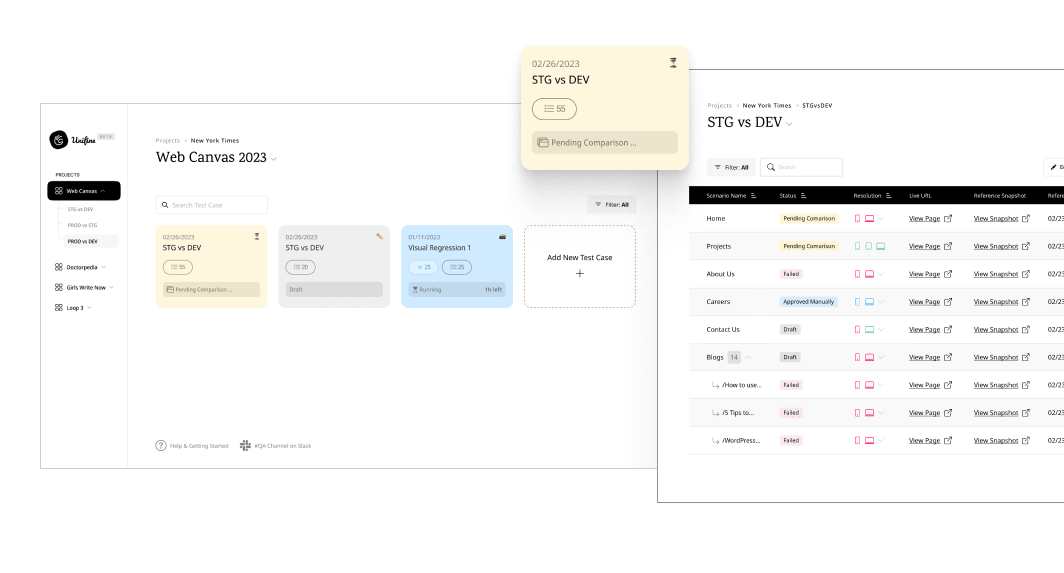
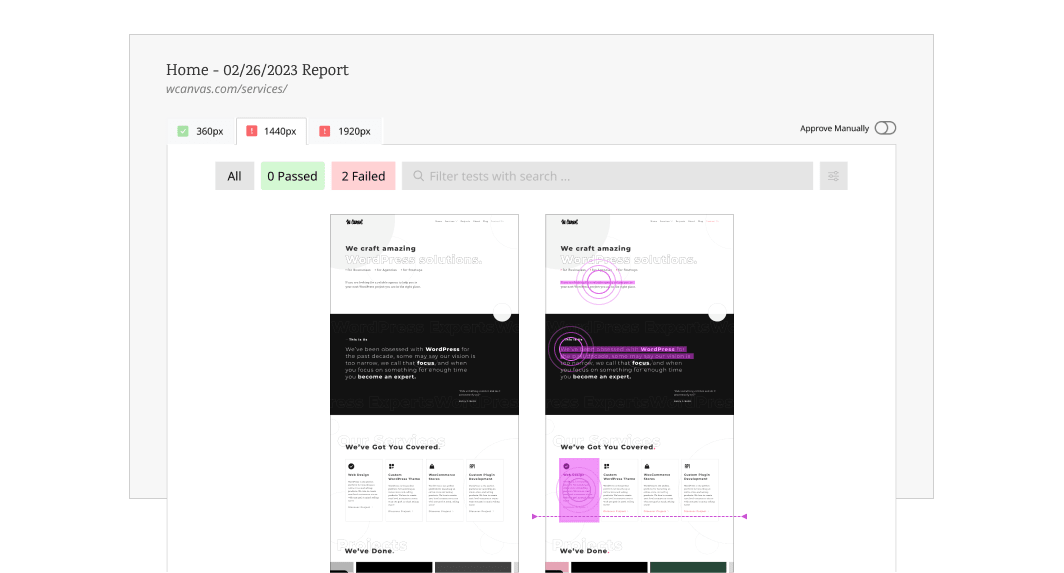
\the product



00
/00
Facundo Gamond
CTO at White Canvas